Sudah lama saya ingin membuat posting tentang mendapatkan data pengunjung dan widget dari histats untuk Blog. Namun baru sekarang bisa terlakasana dan akan saya bahas pada artikel Mendaftar dan Memasang Widget Histats di Blog. Histats baik digunakan untuk memantau pengunjung pada Blog anda untuk membantu anda mengetahui perkembangan pada blog anda, atau untuk memamerkan keramaian pengunjung Blog sobat pada publik, hehe.
Histats ini akan memberikan data Traffik pengunjung secara detail meliputi: jumlah pengunjung yang sedang online pada Blog anda, penayangan hari ini, pengunjung hari ini, total kunjungan, total penayangan, kota/negara pengunjung berasal dan lain-lain.
Bagaimana? tertarik untuk mendapatkan data dari Histats? Silakan daftar, dapatkan info dan widgetnya.
1. Masuk ke halaman Histats, dan klik register.
2. Pada form create new account, isikan data-data yang diminta histats. Istilah surename adalah nama keluarga atau nama belakang anda. Setelah pengisian selesai, centang pada kotak I have read and agree Publisher Agreement Terms, isikan kode captcha dan klik Register.
3. Akan tampil tulisan berikut yang meminta sobat memeriksa alamat email untuk verifikasi.
4. Maka periksalah kotak masuk pada email anda, akan ada pesan dari histats. Klik link yang diberikan histats untuk verifikasi.
5. Akan muncul pesan dari histats bahwa akun anda telah aktif, dan meminta anda untuk login.
6. Maka lakukanlah login dan mulai menggunakan Histats. Jika telah login, klik Add e website.
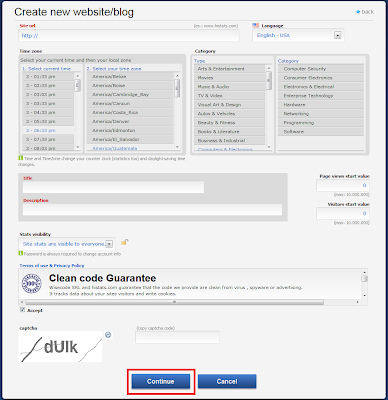
7. Pada form create new website/blog isikan data yang diminta histats, diantarnya:
- Site url : url Blog.
- Language : bahasa yang digunakan pada Blog.
- Time Zone : Zona waktu di tempat anda berada.
- Category : kategori konten pada Blog.
- Title : Judul Blog.
- Description : Deskripsi singkat isi Blog anda.
- Page views start value : angka memulai dihitunngnya penayangan. Jika dari nol, maka biarkan kosong
- Visitors start value : angka memulai dihitunngnyapengunjung. Jika dari nol, maka biarkan kosong
- Stats visibility : pilih opsi pertama jika data traffik akan ditampilkan pada publik.
- Centang kotak Accept pada opsi Terms of use & Privacy Policy.
- Isikan kode captcha.
Jika telah selesai mengisi form create new website/blog, klik Continue.
Selesai, Anda sudah membuat akun histats dan mendaftarkan Blog anda untuk diberi panatauan pengunjung oleh histats. Silakan operasikan sendiri, karena yang akan saya bahas selanjutnya adalah mendapatkan widget dari histats untuk dipasang pada Blog.
8. Klik pada nama Blog yang akan sobat pasang widget histats.
9. Pada halaman ini akan tampil secara rinci data pengunjung sobat. Klik Counter CODE.
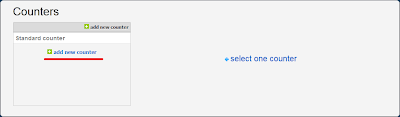
10. Klik add new counter
11. Terdapat banyak tampilan, silakan pilih yang anda suka.
11. Centang data-data yang sobat butuhkan untuk ditampilkan pada Blog sobat, dan klik save.
12. Klik Counter Id yang baru dibuat.
13. Anda akan diberikan kode oleh histats, pilih opsi standard saja dan copy kodenya.
14. Lalu pastekan pada widget Blog anda. Masuk Blogger>>Tata Letak>> Tambahkan Gadget>> HTML/Javascript>>Paste>>Simpan
Selesai, widget histats telah terpasang pada Blog anda..
















NicePost gan. Nyimak dulu
ReplyDelete